2-1 配置Butterfly主题
🖼 所有搭建博客的汇总在这里:Blog全程搭建,示例🚀test.ruiqingyan.com。
🌺 之后所有的操作都在Webstrom进行,需要的可以点进去看看
🌻 参考 Jerry’s Blog,用更多相关问题请去他的博客看
1、初始hexo项目
1.1 新建空项目
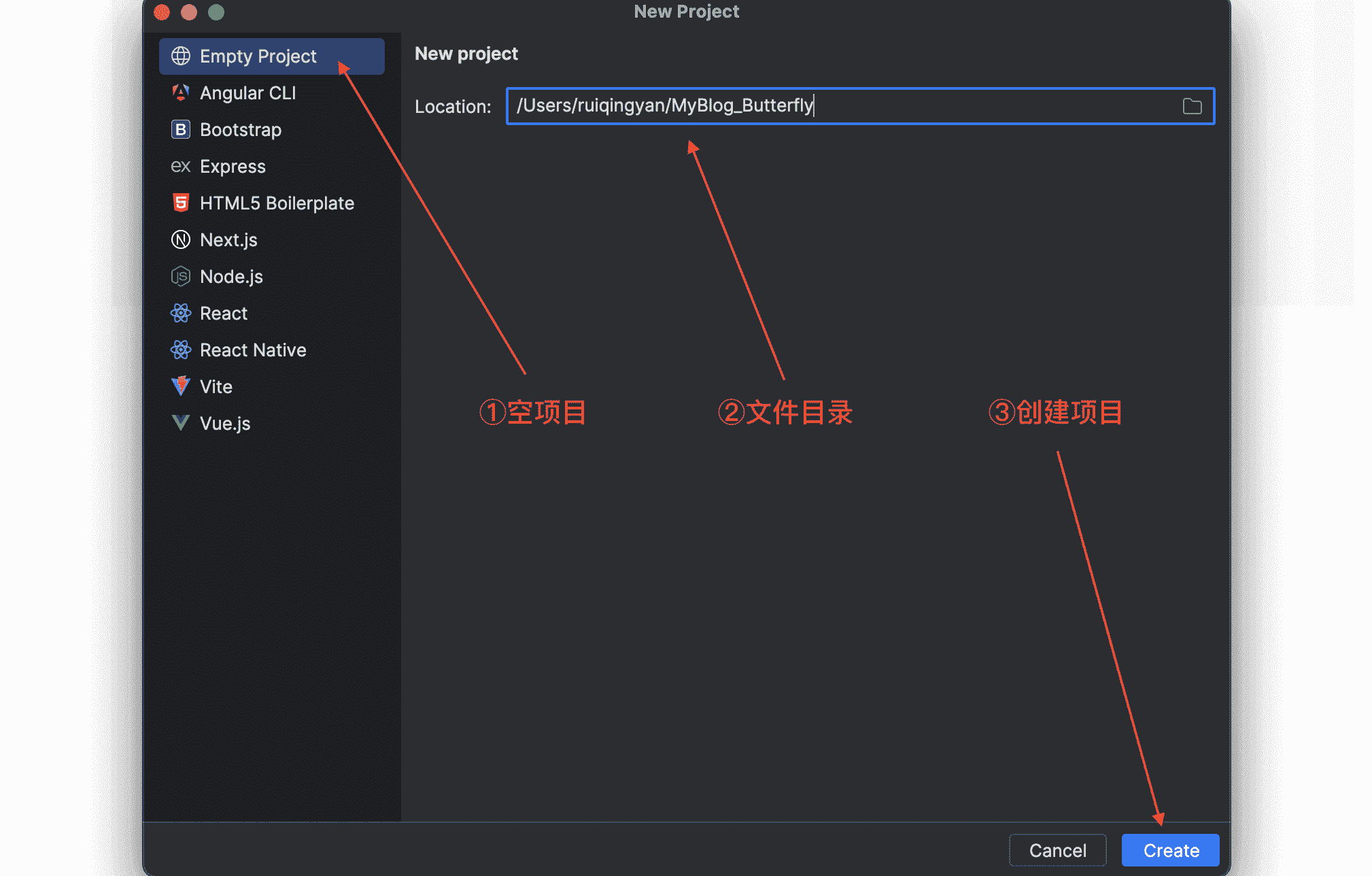
打开WebStrom新建空项目,打开终端



1.2 初始化hexo项目
遇到下面这种情况,删除隐藏文件idea也没什么用,建议重建新文件夹

在终端输入下面命令
1 | hexo init # 初始化hexo项目 |

2、下载并配置butterfly主题
2.1 拷贝主题
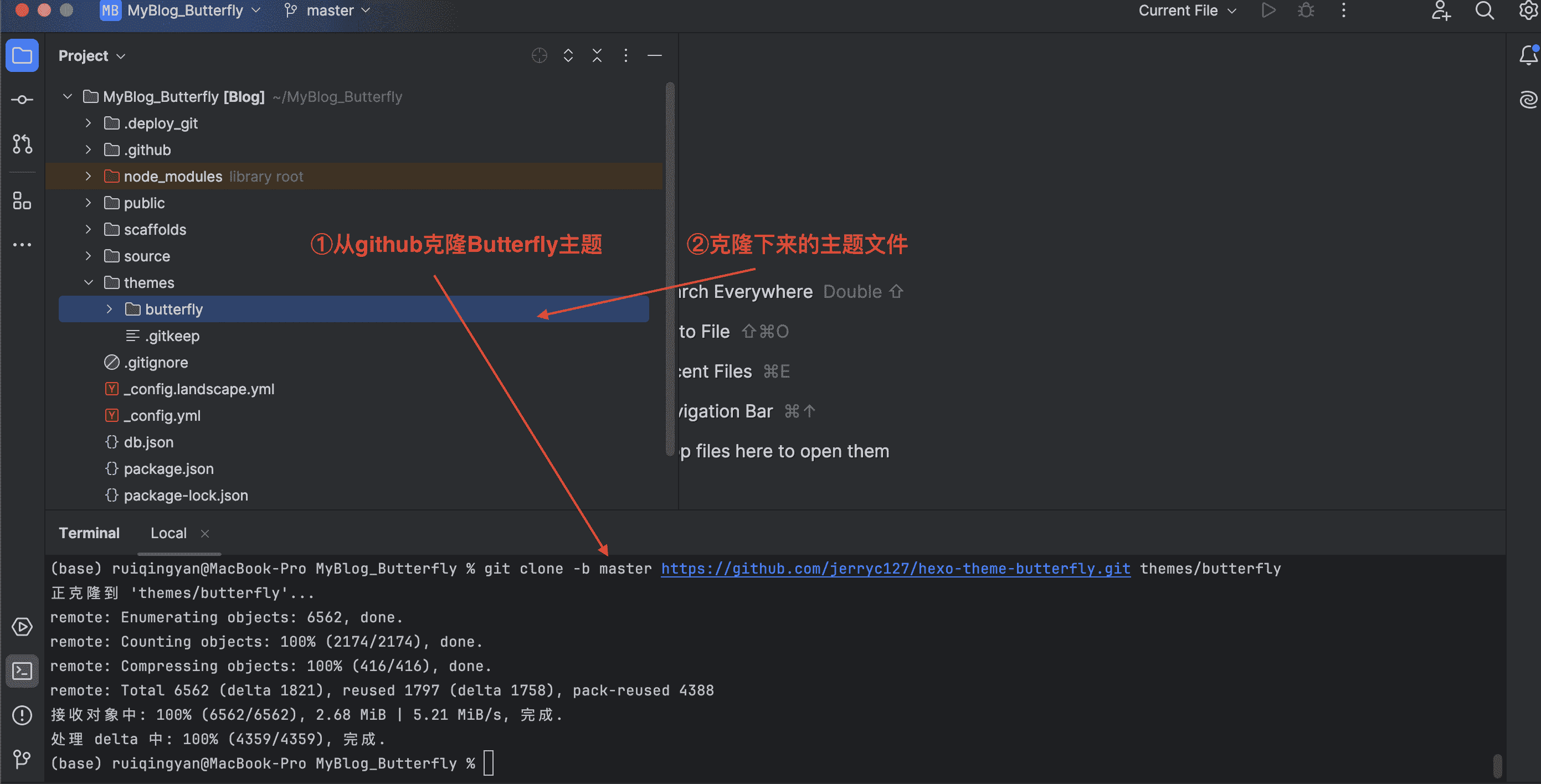
进入初始化的hexo根目录,运行下面命令拷贝butterfly主题到themes/butterfly目录
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |

2.2 下载渲染
运行下面命令下载渲染模块
1 | cnpm install hexo-renderer-pug hexo-renderer-stylus --save |
2.3 应用主题
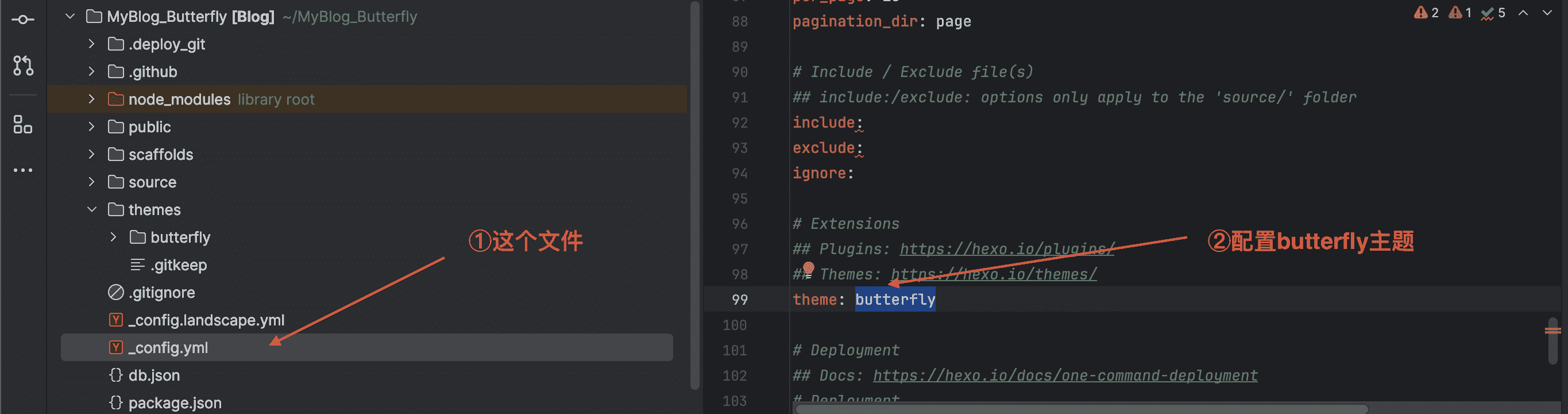
修改Hexo根目录下的_config.yml文件,把theme主题改为butterfly

3、butterfly主题的配置文件(也叫主题配置文件)
3.1 覆盖配置文件
就是把/themes/butterfly/_config.yml文件放到主文件夹下,在主文件夹下重命名成_config.butterfly.yml文件
这么做的好处是可以防止更新主题的时候主题文件被覆盖造成的尴尬情况(防止我们的配置丢失)
而主文件夹下的_config.butterfly.yml会覆盖掉 主题的/themes/butterfly/_config.yml文件(方便我们后续配置)
1 | cp -rf ./themes/butterfly/_config.yml ./_config.butterfly.yml |

3.2 图片配置
这里建议把所有的图片放到主文件夹下的/source/img/文件夹下,如下图

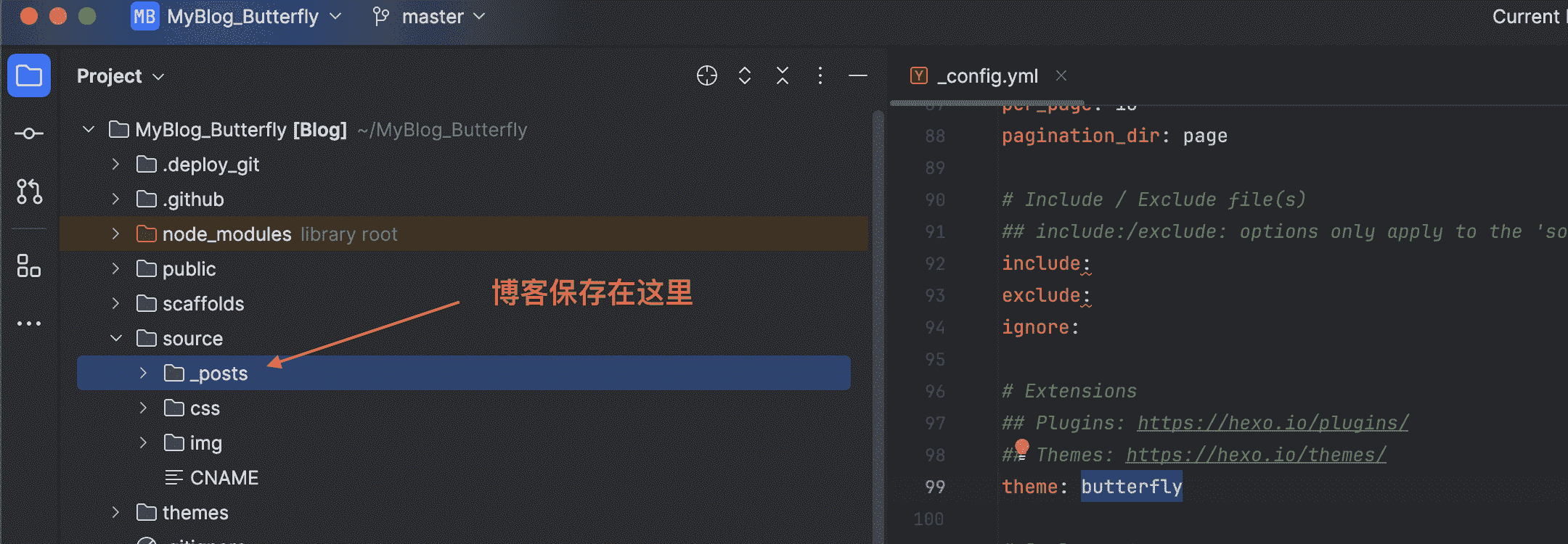
3.3 博客内容写在哪?
一般写在/source/_posts/文件夹下,当然我们可以新建二级目录,更多相关看下面文章
后续写文章可以参考这个💮 4-15 hexo博客编写指南

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ruiqy~!











