2-5 Butterfly主题美化
🖼 所有搭建博客的汇总在这里:Blog全程搭建,示例🚀test.ruiqingyan.com。
🌺 之后所有的操作都在Webstrom进行,需要的可以点进去看看
🌻 参考 Jerry’s Blog,用更多相关问题请去他的博客看
我没有在这里花更多的时间,以后会补充,不想麻烦建议直接进入anzhiyu主题,
anzhiyu主题它把这些内容都已经内置好了,不用自己花时间去做,
但是我觉得butterfly更符合目前我的审美,
个人博客就只有博客就好,
像播放音乐、看视频、处理文件、小游戏出现在我的博客有点奇怪。
1、建议
图片放到主文件夹/source/img/文件夹下
(不要放在主题source文件夹里)
(因为在升级主题的过程中,可能会把文件覆盖删除了。)

2、音乐
2.1 安装插件
2.2 基础配置
1 | npm install --save hexo-tag-aplayer |
因为插件会在每一个文件插入js和css,为了避免这一情况,需要在根目录的_config配置
1 | aplayer: |
在需要配置音乐内容的页面,Front-matter添加下述内容即可
1 | aplayer: true |
2.3 吸底
3、电影
具体配置查看插件文档
4、说说
具体配置查看插件文档
5、自定义代码配色
https://butterfly.js.org/posts/b37b5fe3/
6、自定义侧边栏
https://butterfly.js.org/posts/ea33ab97/
7、添加全局吸底Aplayer教程
https://butterfly.js.org/posts/507c070f/
8、图片压缩
图片压缩可以解决图片太多导致网站加载慢的情况,那如何进行图片压缩呢?
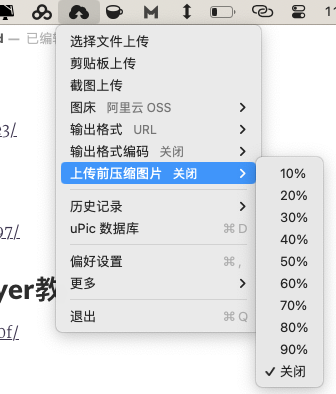
8.1 图床软件自压缩
在图片上传图床过程中图床会自己压缩图片,比如uPic
至于什么是图床,怎么用图床看这里5-2、便捷的操作图床,配置自己的项目

8.2 使用gulp
通过gulp-imagemin来压缩图片,我做的时候有点小问题就没再用了
8.3 tinypng
一个在线压缩图片的网站

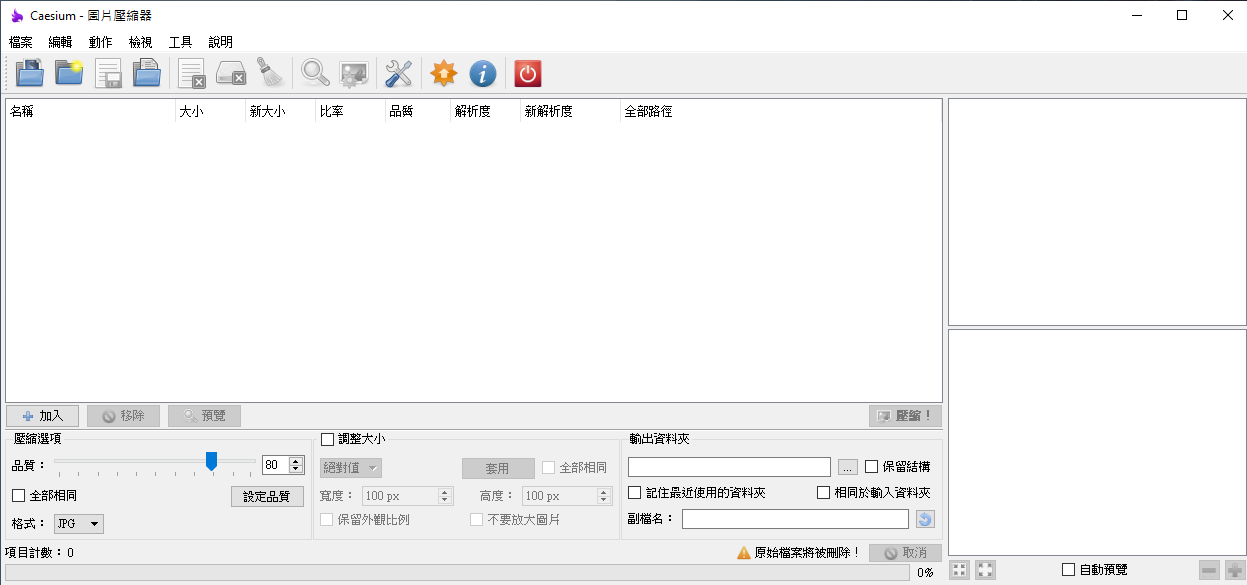
8.4 caesium
开源软件,支持Windows和macOS。可以批量压缩软件,无限制。

8.5imgbot
imgbot 是一款 Github 插件。
安装后,你上传图片到 Github 去,imgbot 会自动压缩图片并推送 PR,我们只需要合併 PR 就行
你可以配置 imgbot 的侦测方法、压缩方法(有损/无损),具体可以查看插件的文档

9、插件推荐
可以把链接permalink转为数字的插件,配置容易,生成时自动转为数字。
生成RSS文件的插件
为网站使用到的所有外链添加rel=”noopener external nofollow noreferrer”, 可以有效地加强网站SEO和防止权重流失
生成sitemap的插件
看名字就知道,是专门为百度生成sitemap的插件











