3-2 Anzhiyu页面配置
🖼 所有搭建博客的汇总在这里:Blog全程搭建,示例🚀dev.ruiqingyan.com。
🌺 之后所有的操作都在Webstrom进行,需要的可以点进去看看
🌻 参考 Anheyu’s docs,用更多相关问题请看官方文档
目前没有好好做,之后闲的话可能会完善,我还是喜欢现在这个博客,anzhiyu主题有一些不适配的地方,也有一些新的更新,各有利弊吧。
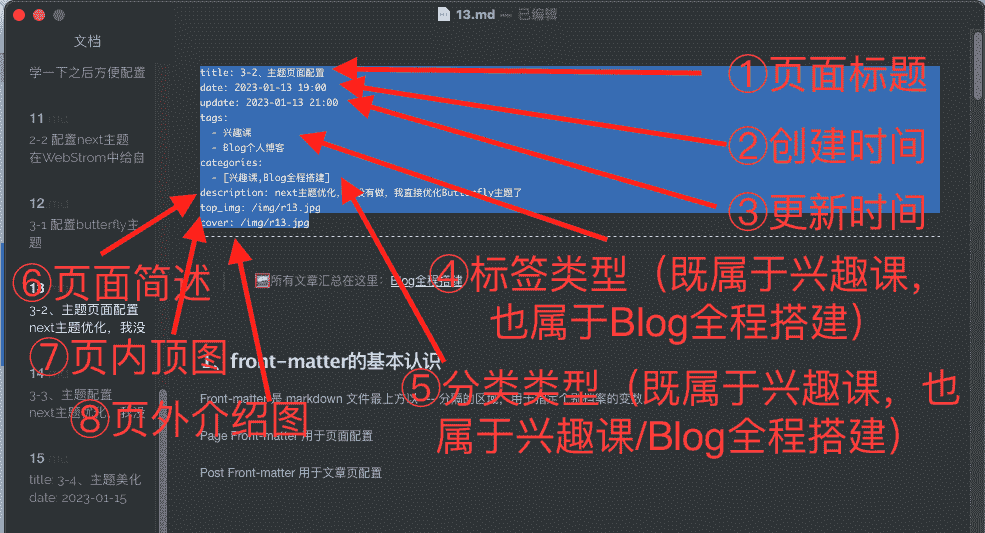
1、front-matter的基本认识
Front-matter 是 markdown 文件最上方以 —- 分隔的区域,用于指定个别档案的变数。
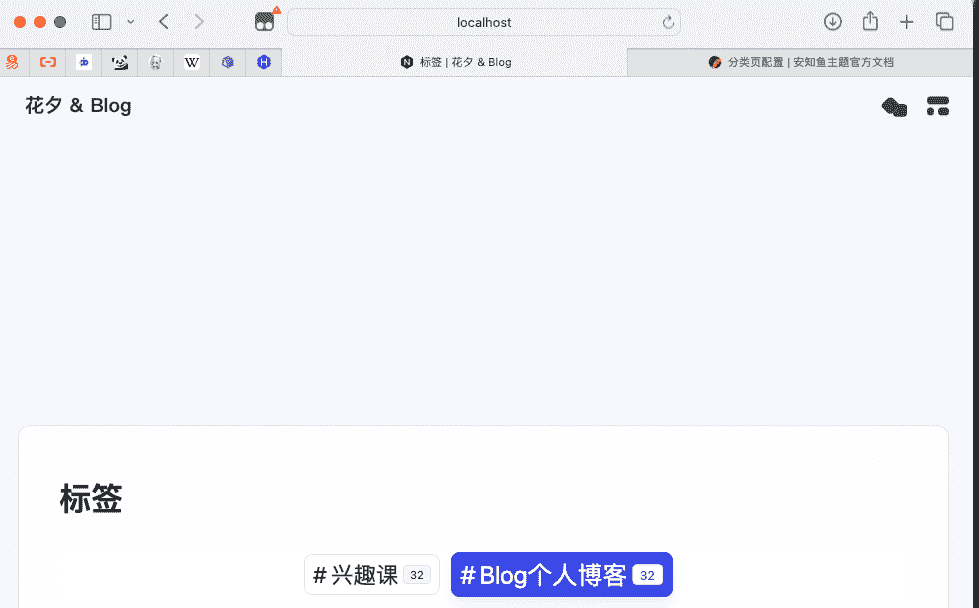
下图是一个示例,比如tags标签可以通过localhost:4000/tags访问到,categories可以通过localhost:4000/categories访问到。

在 markdown 里又可以分为两种,
- 1、Page Front-matter 用于页面配置(适合所有的页面,包括标签页、分类页这种)
1 | title: |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块 (默认 true) s |
| top_img | 【可选】显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| mathjax | 【可选】显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开 (true/false) (默认为设置中highlight_shrink的配置) |
| random | 【可选】配置友情链接是否随机排序(默认为 false) |
- 2、Post Front-matter 用于文章页配置(就是类似上面这种我们写的普通的页面)
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置 top_img,文章页顶部将显示缩略图,可设为 false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章 TOC(默认为设置中 toc 的 enable 配置) |
| toc_number | 【可选】显示 toc_number(默认为设置中 toc 的 number 配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中 post_copyright 的 enable 配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章链接链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false) |
| katex | 【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| abcjs | 【可选】加载 abcjs (当设置 abcjs 的 per_page: false 时,才需要配置,默认 false ) |
2、标签页配置(tags)
2.1 前往你的 Hexo 博客的根目录
2.2 在 Hexo 博客根目录 [blog]下打开终端,输入
1 | hexo new page tags |
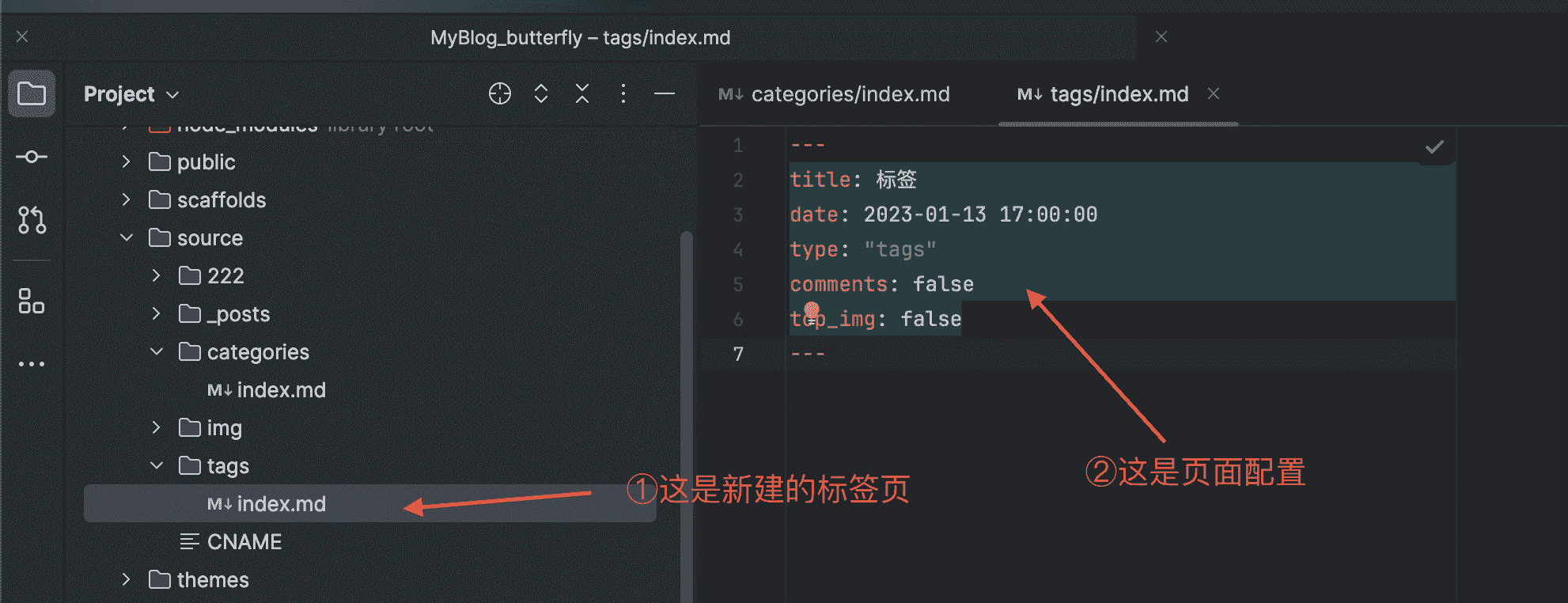
2.3 你会找到 source/tags/index.md这个文件
2.4 修改这个文件: 记得添加 type: “tags”
这里那可能会有点疑惑,为什么这里的markdown写法和上面说的不太一样,
这里是上下两个—-包裹,上面说的是只在下面有一个—-,
其实两种写法一个意思,不用过度解读。
1 | --- |
| 参数 | 解释 |
|---|---|
| type | 【必须】页面类型,必须为 tags |
| comments | 【可选】是否显示评论 |
| top_img | 【可选】是否显示顶部图 |
| orderby | 【可选】排序方式 :random/name/length |
| order | 【可选】排序次序: 1, asc for ascending; -1, desc for descending |
2.5 示例图


3、分类页配置(categories)
3.1 前往你的 Hexo 博客的根目录
3.2 在 Hexo 博客根目录 [blog]下打开终端,输入
1 | hexo new page categories |
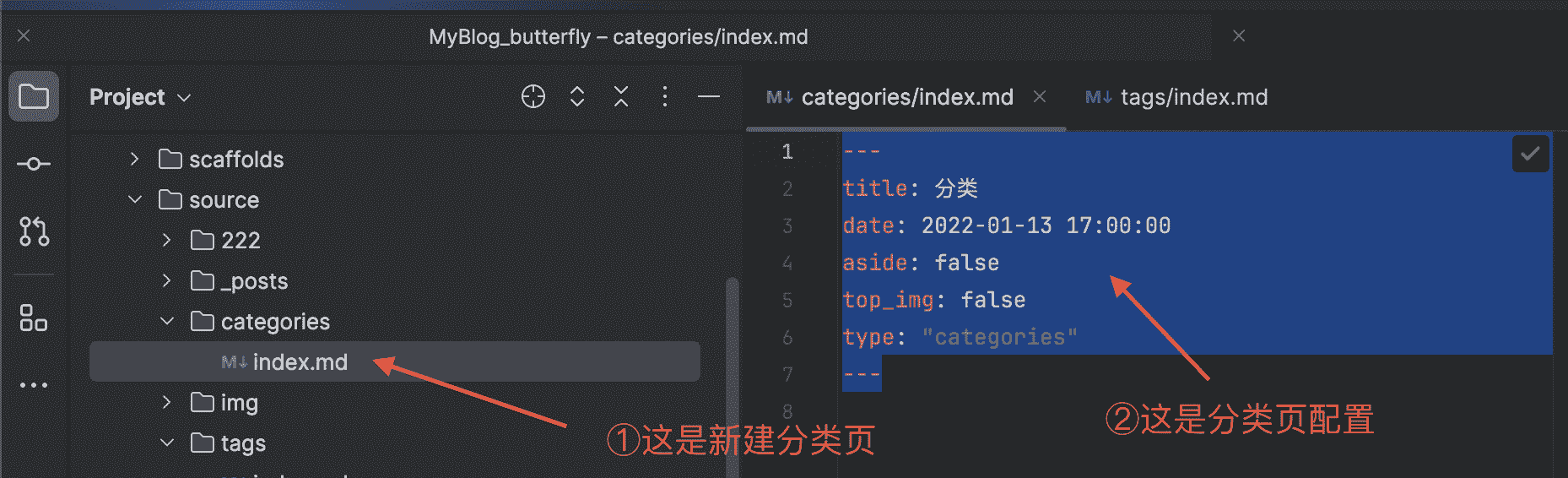
3.3 你会找到 source/categories/index.md 这个文件
3.4 修改这个文件: 记得添加 type: “categories”
1 | --- |
3.5 示例图


4、404页面配置
主题内置了一个简单的 404 页面,可在设置中开启(本地预览时,访问出错的网站是不会跳到 404 页面的)。
如需本地预览,请访问 http://localhost:4000/404.html
在主题配置文件_config.butterfly.yml可以找到下面配置
1 | error_404: |

5、更多相关页面
在进阶配置内(友情链接、留言板、音乐馆、配有全、相册配置、首页说说等等)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ruiqy~!











