3-5 Anzhiyu进阶配置(1)
🖼 所有搭建博客的汇总在这里:Blog全程搭建,示例🚀dev.ruiqingyan.com。
🌺 之后所有的操作都在Webstrom进行,需要的可以点进去看看
🌻 参考 Anheyu’s docs,用更多相关问题请看官方文档
目前没有好好做,之后闲的话可能会完善,我还是喜欢现在这个博客,anzhiyu主题有一些不适配的地方,也有一些新的更新,各有利弊吧。
额外配置 🚀
Footer 设置
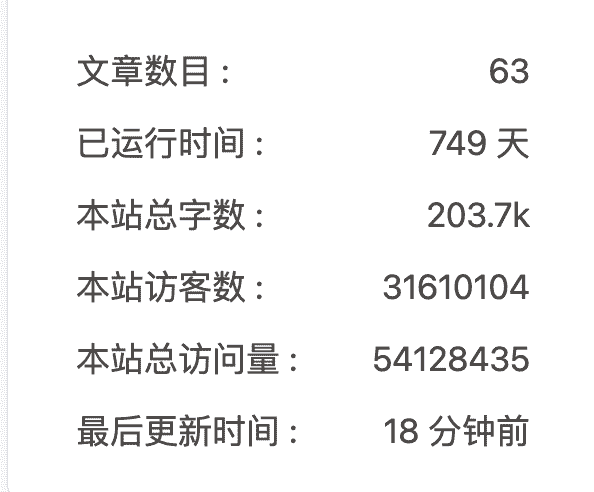
since 是一个来展示你站点起始时间的选项。它位于页面的最底部。
yaml
1 | # Footer Settings |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| 参数 | 解释 |
|---|---|
| owner | 页脚网站所有者@2020-当前年份 |
| owner.enable | 页脚网站所有者是否启用 |
| owner.since | 页脚年份,控制台中打印的运行时间也来自这里 |
| runtime | 运行时间 |
| runtime.enable | 运行时间是否启用 |
| runtime.launch_time | 网站上线时间 |
| runtime.work_img | 页脚上班时间的徽标 |
| runtime.work_description | 页脚上班时间的 title 描述 |
| runtime.offduty_img | 页脚下班时间的徽标 |
| runtime.offduty_description | 页脚下班时间的 title 描述 |
| bdageitem | 徽标配置项 |
| bdageitem.link | 徽标配置链接 |
| bdageitem.shields | 徽标配置徽标 |
| bdageitem.message | 徽标配置徽标 title |


侧边栏设置
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改 主题配置文件
yaml
1 | # aside (侧边栏) |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
其中 card_weixin 可以控制微信公众号的图片,face为翻转前的图片,backFace为翻转后的图片。
访问人数 busuanzi
访问 busuanzi 的官方网站查看更多的介绍。
修改 主题配置文件
yaml
1 | busuanzi: |
1
2
3
4
如果需要修改 busuanzi 的 CDN 链接,可通过 主题配置文件 的 CDN 中的 option 进行修改
yaml
1 | CDN: |
1
2
3


运行时间
网页已运行时间
修改 主题配置文件
yml
1 | # Time difference between publish date and now (网页运行时间) |
1
2
3
4
5

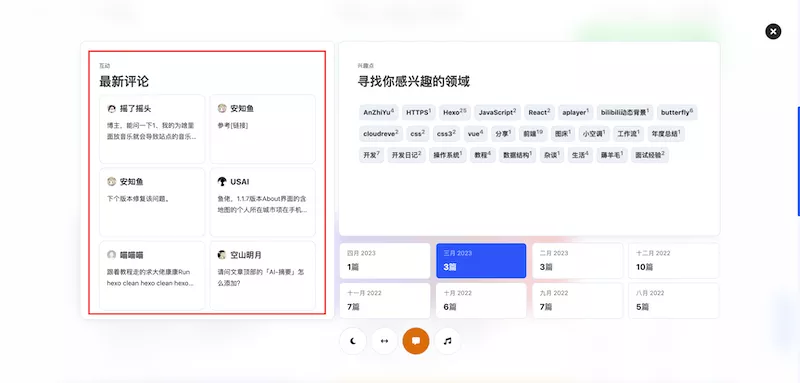
最新评论
最新评论只会在刷新时才会去读取,并不会实时变化
由于 API 有 访问次数限制,为了避免调用太多,主题默认存取期限为 10 分钟。也就是説,调用后资料会存在 localStorage 里,10 分钟内刷新网站只会去 localStorage 读取资料。 10 分钟期限一过,刷新页面时才会去调取 API 读取新的数据。( 配置 storage,可自行配置缓存时间)
在侧边栏显示最新评论板块
修改 主题配置文件
yaml
1 | # Console - Newest Comments |
1
2
3
4
5
6
7
| 配置 | 解释 |
|---|---|
| limit | 显示的数量 |
| storage | 设置缓存时间,单位 分钟 |
| avatar | 是否显示头像 |

右下角按钮
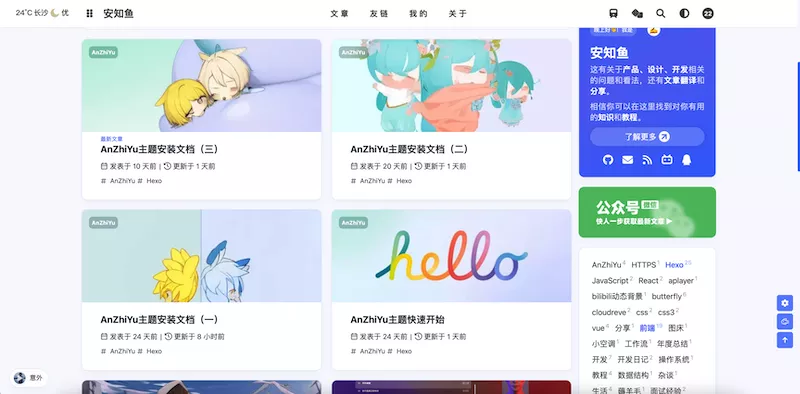
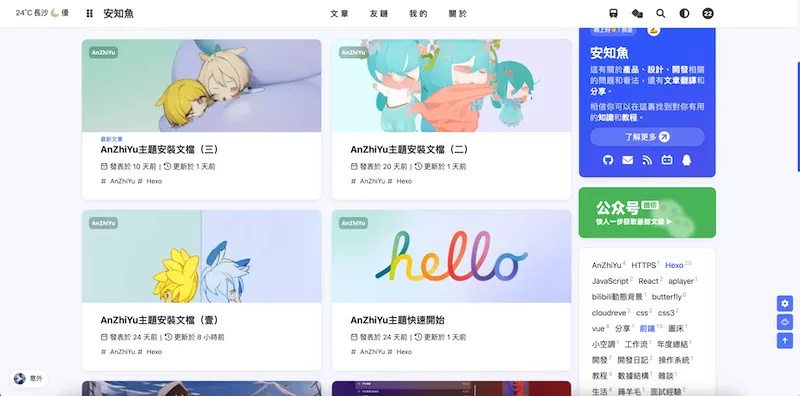
简繁转换
简体繁体互换
右下角会有简繁转换按钮。
修改 主题配置文件
yml
1 | translate: |
1
2
3
4
5
6
7
8
9
10
11
12
简体

繁体

阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。
只会出现在文章页面,右下角会有阅读模式按钮。
修改 主题配置文件
yaml
1 | readmode: true |
1

夜间模式
右下角会有夜间模式按钮
修改 主题配置文件
yaml
1 | # dark mode |
1
2
3
4
5
6
7
8
9
10
11
12
13
| 参数 | 解释 |
|---|---|
| button | 是否在右下角显示日夜模式切换按钮 |
| autoChangeMode | 自动切换的模式 |
| autoChangeMode | autoChangeMode: 1 跟随系统而变化,不支持的浏览器/系统将按照时间 start 到 end 之间切换为 light mode autoChangeMode: 2 只按照时间 start 到 end 之间切换为 light mode ,其余时间为 dark mode autoChangeMode: false 取消自动切换 |
| start | light mode 的开始时间 |
| end | light mode 的结束时间 |
按钮排序
yaml
1 | # Don't modify the following settings unless you know how they work (非必要请不要修改 ) |
1
2
3
4
5
6
7
短标签 Tag Plugins
TIP
短标签是 Hexo 独有的功能,并不是标准的 Markdown 格式。 以下的写法,只适用于 AnZhiYu 主题,用在其它主题上不会有效果,甚至可能会报错。使用前请留意
WARNING
短标签虽然能为主题带来一些额外的功能和 UI 方面的强化,但是,短标签也有明显的限制,使用时请留意。
只需要将标签写在md文件内即可使用,详细写法请阅读 安知鱼主题标签 Tag Plugins 查看
评论弹幕

评论弹幕仅支持Twikoo。
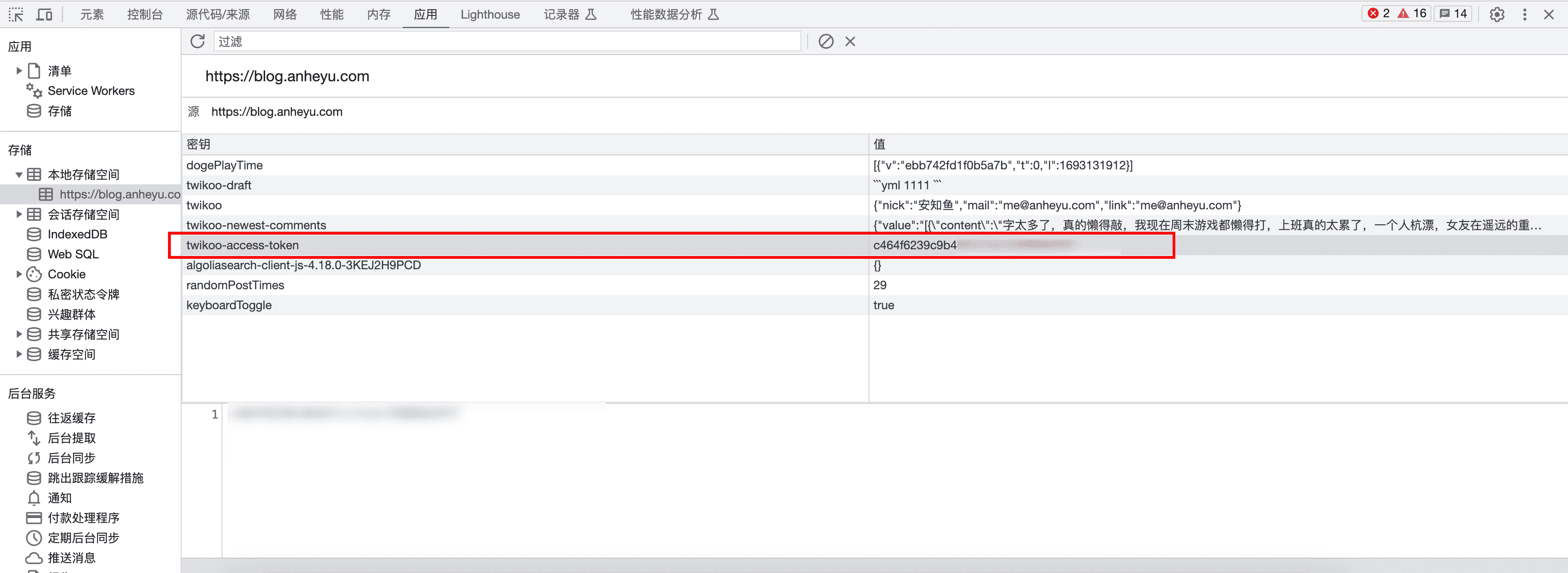
token在你博客的控制台获取,打开浏览器开发者工具,找到本地存储空间,找到键名为twikoo-access-token的内容,将值复制下来填写即可,本方法仅限server部署,其他部署方案请自行查看如何获取token。

yml
1 | # 留言弹幕配置 |
1
2
3
4
5
6
7
8
9
10
11
分析统计
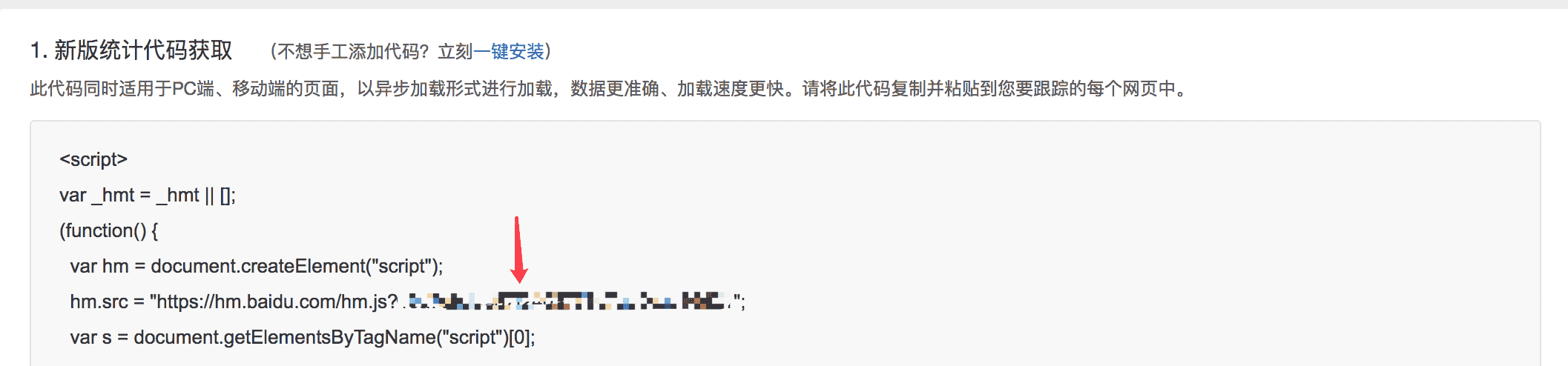
百度统计
- 登录百度统计的官方网站
- 找到你百度统计的统计代码

- 修改
主题配置文件
yml
1 | baidu_analytics: 你的代码 |
1
谷歌分析
- 登录谷歌分析的官方网站
- 找到你的谷歌分析的跟踪 ID

- 修改
主题配置文件
yml
1 | google_analytics: 你的代码 # 通常以`UA-`打头 |
1
Cloudflare
- 登录 Cloudflare 分析的官方网站
- 找到
JavaScript 程式码片段 - 找到你的
token
- 修改
主题配置文件
yml
1 | # Cloudflare Analytics |
1
2
3
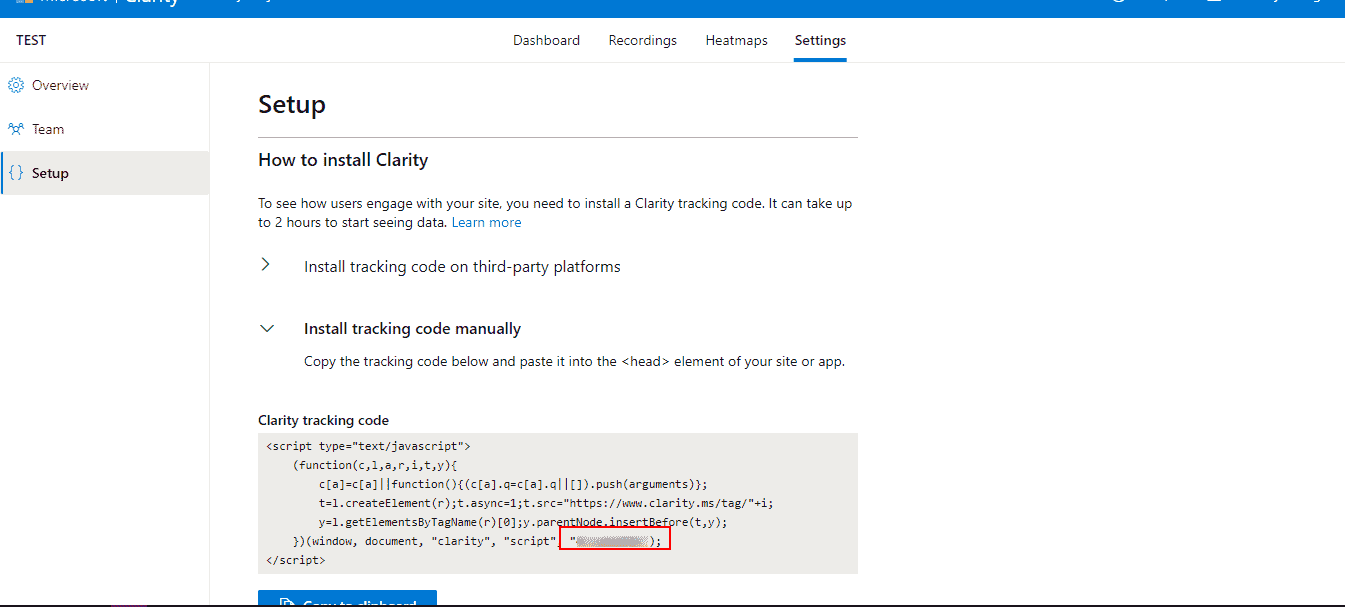
Microsoft Clarity
- 登录 Clarity 的官方网站
- 创建
PROJECT - 找到你的
ID

- 修改
主题配置文件
yml
1 | # Microsoft Clarity |
1
2
3
广告
谷歌广告
主题已集成谷歌广告(自动广告)
修改 主题配置文件
yml
1 | google_adsense: |
1
2
3
4
5
6

手动广告配置
主题预留了三个位置可供插入广告,分别为主页文章(每三篇文章出现广告)/aside公告之后/文章页打赏之后。 把html代码填写到对应的位置
修改 主题配置文件
yml
1 | ad: |
1
2
3
4
例如:
yml
1 | index: <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script> |
1
页面加载动画
当进入网页时,因为加载速度的问题,可能会导致 top_img 图片出现断层显示,或者网页加载不全而出现等待时间,开启preloader后,会显示加载动画,等页面加载完,加载动画会消失。
主题支持 pace.js 的加载动画,具体可查看 pace.js
修改 主题配置文件,其中avatar可以自定义加载时的头像
yml
1 | # Loading Animation (加载动画) |
1
2
3
4
5
6
7
8
9
10
11
图片大图查看模式
WARNING
如果你并不想为某张图片添加大图查看模式,你可以使用 html 格式引用图片,併为图片添加 no-lightbox class 名。
修改 主题配置文件
fancyboxmedium_zoom
yaml
1 | # fancybox http://fancyapps.com/fancybox/3/ |
1
2
Pjax
当用户点击链接,通过ajax更新页面需要变化的部分,然后使用HTML5的pushState修改浏览器的URL地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
yml
1 | # Pjax [Beta] |
1
2
3
4
5
6
7
8
TIP
对于一些第三方插件,有些并不支持 pjax 。 你可以把网页加入到 exclude 里,这个网页会被 pjax 排除在外。 点击该网页会重新加载网站
使用pjax后,一些自己DIY的js可能会无效,跳转页面时需要重新调用,请参考Pjax文档
使用pjax后,一些个别页面加载的js/css,将会改为所有页面都加载
WARNING
主题默认开启Pjax,大量服务依赖于pjax,关闭可能会造成破坏性问题。 主题对pjax做了深度适配,关闭可能会造成严重的后果,比如某些链接无法跳转。
安知鱼主题的的Pjax目前仍有一些问题,请留意
使用谷歌广告可能会报错(例如自动广告) 如果你在使用中发现问题,欢迎反馈Bugs
Snackbar 弹窗
Snackbar 弹窗,根据自己爱好开启
修改 主题配置文件
yml
1 | # Snackbar 弹窗 |
1
2
3
4
5
6
7
8
9
Pangu
如果你跟我一样,每次看到网页上的中文字和英文、数字、符号挤在一块,就会坐立难安,忍不住想在它们之间加个空格。这个外挂正是你在网路世界走跳所需要的东西,它会自动替你在网页中所有的中文字和半形的英文、数字、符号之间插入空白。
修改 主题配置文件
yml
1 | # https://github.com/vinta/pangu.js |
1
2
3
4
5
field只支持两个参数,post(只在文章页生效)和site(全站生效)
PWA
PWA是web优化的一种手段,主题做了一定的适配,但是依然需要进行配置。要为AnZhiYu配上 PWA 特性, 你可以进行选择以下两种方式来进行适配,hexo-offline适合初学者,hexo-swpp适合已经对service worker有一定解决问题能力的进阶使用。
hexo-offline
- 打开 hexo 工作目录
npm install hexo-offline --save或者yarn add hexo-offline- 在根目录创建
hexo-offline.config.cjs文件,并增加以下内容。
js
1 | // offline config passed to workbox-build. |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
更多内容请查看 hexo-offline 的官方文档
- 在
主题配置文件中开启 pwa 选项。
yaml
1 | # PWA |
1
2
3
4
5
6
7
8
9
10
11
12
13
- 在创建
source/目录中创建manifest.json文件。
json
1 | { |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
你也可以通过 Web App Manifestopen 快速创建manifest.json。(Web App Manifest 要求至少包含一个 512*512 像素的图标)
- 可以通过
Chrome插件Lighthouse检查 PWA 配置是否生效以及配置是否正确。
- 打开博客页面
- 启动
Lighthouse插件 (Lighthouse插件要求至少包含一个 512*512 像素的图标)
关于 PWA(渐进式增强 Web 应用)的更多内容请参考 Google Tools for Web Developersopen
- 生成pwa启动图
安装 pwa-asset-generator,执行以下命令
bash
1
npm install pwa-asset-generator
1
hexo根目录执行
1
hexo g
后执行以下命令
bash
1
npx pwa-asset-generator ./public/img/512.png ./public/img/siteicon --padding "calc(50vh - 20%) calc(50vw - 40%)" -s false -h true
1
这条命令会使用
themes/source/img/512.png这张图片来生成siteicon到目录/public/img/siteicon中,由于hexo cl会清除/public目录中的文件,所以每次hexo d之前都需要执行,如果不想每次hexo d之前都执行的话,可以将主题中的themes/source/img/512.png图片复制移动到根目录``/source/img中,然后将生成后的/public/img/siteicon文件夹复制到根目录``/source/img中,这样根目录``/source/img中就会一直有siteicon,以后执行hexo g时,也会将siteicon生成到public目录中。
hexo-swpp
主题版本大于1.5.2支持,这种加载办法为极其迅速,由sw控制其缓存,实现原理以及配置请查看以下三篇文章
配置方法:
安装hexo-swpp插件和swpp-backends,在博客根目录执行
bash
1
2npm install hexo-swpp --save
npm install swpp-backends --save1
2在
主题配置文件中开启 pwa 选项。yaml
1
2
3
4
5
6
7
8
9
10
11
12
13# PWA
# See https://github.com/JLHwung/hexo-offline
# ---------------
pwa:
enable: true
startup_image_enable: true
manifest: /manifest.json
theme_color: var(--anzhiyu-main)
mask_icon: /img/siteicon/apple-icon-180.png
apple_touch_icon: /img/siteicon/apple-icon-180.png
bookmark_icon: /img/siteicon/apple-icon-180.png
favicon_32_32: /img/siteicon/32.png
favicon_16_16: /img/siteicon/16.png1
2
3
4
5
6
7
8
9
10
11
12
13在 hexo 的配置文件中添加如下内容即可启用插件:
yml
1
2
3
4
5swpp:
# 是否启用插件
enable: true
# 是否在发布前自动执行脚本
# auto_exec: true1
2
3
4
5在创建
source/目录中创建manifest.json文件。json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37{
"name": "安知鱼`Blog",
"short_name": "安知鱼",
"theme_color": "#3b70fc",
"background_color": "#3b70fc",
"display": "fullscreen",
"scope": "/",
"start_url": "/",
"id": "/",
"icons": [
{
"src": "img/siteicon/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any"
},
{
"src": "img/siteicon/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "img/siteicon/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},
{
"src": "img/siteicon/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
],
"splash_pages": null
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37你也可以通过 Web App Manifestopen 快速创建
manifest.json。(Web App Manifest 要求至少包含一个 512*512 像素的图标)可以通过
Chrome插件Lighthouse检查 PWA 配置是否生效以及配置是否正确。 打开博客页面启动Lighthouse插件 (Lighthouse插件要求至少包含一个 512*512 像素的图标) 关于 PWA(渐进式增强 Web 应用)的更多内容请参考 Google Tools for Web Developersopen生成pwa启动图 安装
pwa-asset-generatorbash
1
npm install pwa-asset-generator
1
hexo根目录执行hexo g然后执行
bash
1 | npx pwa-asset-generator ./public/img/512.png ./public/img/siteicon --padding "calc(50vh - 20%) calc(50vw - 40%)" -s false -h true |
1
这条命令会使用themes/anzhiyu/source/img/512.png这张图片来生成siteicon到目录/public/img/siteicon中,由于hexo cl会清除/public目录中的文件,所以每次hexo d之前都需要执行,如果不想每次hexo d之前都执行的话,可以将主题中的themes/anzhiyu/source/img/512.png图片复制移动到根目录``/source/img中,然后将生成后的/public/img/siteicon文件夹复制到根目录``/source/img中,这样根目录``/source/img中就会一直有siteicon,以后执行hexo g时,也会将siteicon生成到public目录中。
在hexo g以后执行一次hexo swpp命令 如果你的网站使用了 CDN 且启用了 CDN 端缓存,请务必将 CDN 缓存时间调整至最大值,然后每次更新网页内容后手动刷新 CDN 缓存。 因为本插件的更新方案要求
update.json更新时,其它所有需要更新的资源均已更新,否则客户端拉取时会误以为拉取到了最新的内容,从而导致部分资源“错过”更新。 简而言之,就是update.json必须与需要缓存的资源共享同样的 CDN 缓存周期,但是目前市面上我知道的 CDN 无法做到这一点,所以只能从下列选项中二选一- 把所有资源的 CDN 缓存时间拉满,每次更新网站时刷新 CDN 缓存
- CDN 不缓存所有需要在客户端缓存的资源
Netlify 构建后自动刷新 CDN 缓存的教程见:《全自动博客部署方案》 请务必注意 CDN 缓存的问题!!! 默认主题将只缓存404和index.css如果你需要配置自己的缓存策略,请在博客根目录新建
sw-rules.js请注意⚠️定期或不定期检查hexo swpp 是否存在更新,以及查看更新日志对配置做出最新的更改
WARNING
主题默认内置了一份sw-rules.js规则,位于themes/anzhiyu/sw-rules.js可以开箱即用,如需自定义缓存规则可以复制该文件至hexo根目录然后修改根目录的sw-rules.js。
- 安知鱼主题适配hexo-swpp3.2+,swpp-backends2.0+更多内容请参考 Swpp Backends 官方文档hexo-swppswpp-backends解剖SW原理暨博主SW实现小白也能用的 SW 构建插件
Open Graph
在 head 里增加一些 meta 资料,例如缩略图、标题、时间等等。当你分享网页到一些平台时,平台会读取 Open Graph 的内容,展示缩略图,标题等等信息。
修改 主题配置文件
yml
1 | # Open graph meta tags |
1
2
3
4
5
6
7
8
9
10
11
12
CSS 前缀
有些 CSS 并不是所有浏览器都支持,需要增加对应的前缀才会生效。
开启 css_prefix 后,会自动为一些 CSS 增加前缀。(会增加 20%的体积)
修改 主题配置文件
yml
1 | # Add the vendor prefixes to ensure compatibility |
1
2
Inject
如想添加额外的js/css/meta等等东西,可以在Inject里添加,支持添加到head(</body>标签之前)和bottom(</html>标签之前)。
请注意:以标准的html格式添加内容
yml
1 | inject: |
1
2
3
4
5
留意: 如果你的网站根目录不是’/‘,使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog,引用css/xx.css,则设置为<link rel="stylesheet" href="/blog/css/xx.css">
CDN
配置文件中最后一部分CDN,里面是主题所引用到的文件,可自行配置CDN。(非必要请勿修改,配置后请确认链接是否能访问)
yml
1 | # CDN |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
| 参数 | 解释 |
|---|---|
| internal_provider | 主题内部文件 可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format 注意: 如果使用的是 Dev 版,只能设置为 local |
| third_party_provider | 第三方文件 可选 local/jsdelivr/unpkg/cdnjs/custom lcoal 为本地加载,custom 为自定义格式,需配置 custom_format 注意: 如果你选择 local 则需要自行将文件都下载至本地,并修改对应的选项,否则会报错。 |
| version | true/false 为 cdn 加上指定版本号 |
| custom_format | 自定义格式 |
| option | 你可以在这里更换部分文件,会覆盖原有的配置 |
version
如需修改版本号,可修改主题目录的 ‘plugins.yml’ 中对应插件的 version
请确保你修改的版本号,你所使用的 cdn 有收录
custom_format
提供以下参数
| 参数 | 解释 |
|---|---|
| name | npm 上的包名 |
| file | npm 上的文件路径 |
| min_file | cdnjs 上的包名 |
| cdnjs_file | cdnjs 上的文件路径 |
| min_cdnjs_file | cdnjs 上的文件路径(压缩过的文件) |
| version | 插件版本号 |
部分可用的第三方 CDN 列表
请确保你选择的 CDN 有收录主题使用的第三方插件











